ホームページ・ブログを運営していて解析をしていない人。
目の前にある宝石を自ら捨てているのと同じですので、ぜひやってみてください。
- グーグルアナリティクス
- グーグルサーチコンソール
どちらもグーグルがWEB解析をするために提供している無料ツールです。
基本項目を確認し、ホームページを修正するだけで、露骨に変化がでてきますよ。
※ 使用前に、必ずグーグルアカウントを作ること!(アンドロイドのgmailアカウントでもOK)
グーグルアナリティクスは、ホームページへ来たユーザの、アクセス数・時間・地域・性別・年齢などをみます。
グーグルサーチコンソールは、検索エンジン上の「検索キーワード・クリック数・順位など」をみます。
グーグルアナリティクスとグーグルサーチコンソールでできることの詳細

アナリティクスとサーチコンソールの何が違うかを一言で言うなら?
アナリティクスは、ホームページ訪問者の行動の内容。
サーチコンソールは、検索エンジンから来た人の行動の内容になります。
グーグルアナリティクスでできること
アナリティクスで確認できる項目は概ね以下。
- 訪問者の数
- 1ページ当たりの訪問数
- 何を経由してホームページに来たのか?
これからホームページを解析しようと思っている人は、最初にこれだけ抑えておいてください。
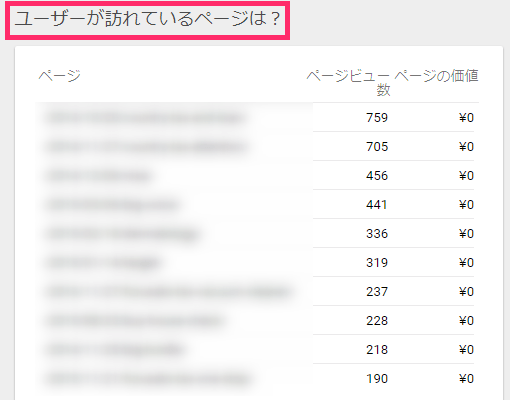
「自分のホームページで、どのページが人気なのか?」
まずは、ここからスタートしましょう。
アナリティクスのトップ画面に「ユーザーが訪れているページは?」がありますよ。

グーグルサーチコンソールでできること
グーグルサーチコンソールで確認できる項目は概ね以下。
- クリック数
- クリック率・掲載順位
- 検索キーワード
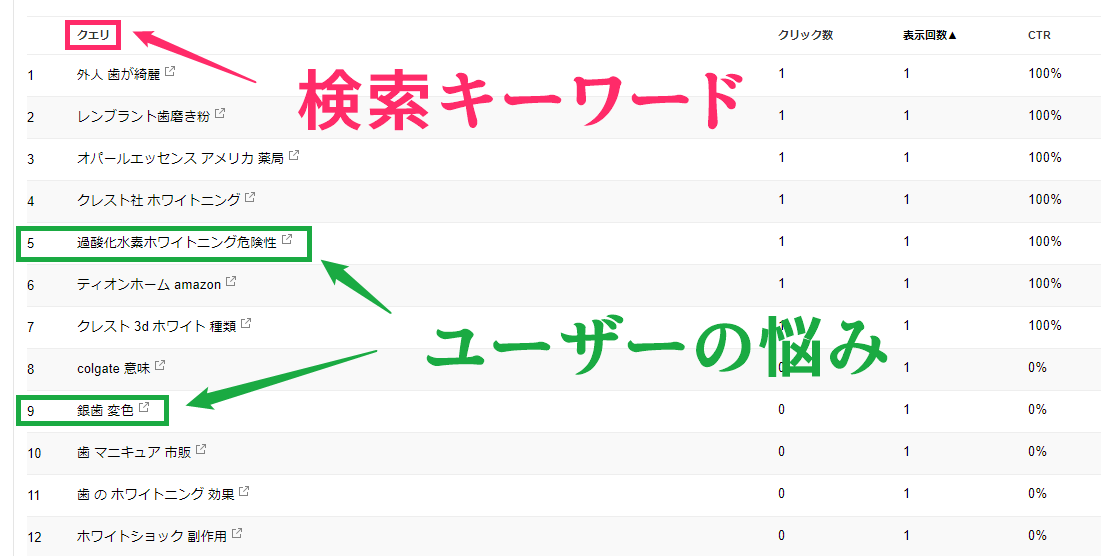
運営者に最低限見てほしいのは「検索クエリ(検索キーワード)」です。
実際に検索エンジンを経由して、ホームページに来ている人が本当に知りたい情報が「すべて」わかりますよ。
核の部分はお見せできませんが、僕が現行で運営している歯のホワイトニングのサイトです。

このキーワードで注目した悩みは緑色の部分。
- 過酸化水素を使ってするホワイトニングは危険なの?
- 銀歯が変色してきたらどうしたらいい?
あなたのホームページに導入すればユーザが「知りたい・買いたい・行きたい」などの情報が無数に出てきますよ。
もし、団子屋さんなら?

- 「授乳中に団子食べてもいいの?」
- 「団子ケーキってない?」
- 「団子がくっつくんだけど、いい対処法ない?」
などわかるかも。
もし、呉服屋さんなら?

- 「呉服ではなごろも探してるけど、どこにある?」
- 「七五三に来ていく呉服でいいのはない?」
- 「呉服にしみが付いた!どうやってとればいい?」
などわかるかも。
もし、ホルモン焼肉屋さんなら?

- 「ホルモンは鉄板とフライパンで美味しさちがう?」
- 「のどぶえっていうホルモン食べてみたいけど、どこかない?」
- 「ホルモンで若返りできるって聞いた!成分にエクオールが入ったものある?」
といったキーワードが見えるかもしれませんね。
結局のところ、「あなたのホームページへ来ている人がどういう理由か」を調べるわけです。
検索しているユーザーは、専門家じゃないので知らないことだらけ。
丁寧に教えてあげましょうー。
僕がコンサルしている整骨院のホームページは、ハワイから電話かかってきたようです。
海外に目を向けるという新しい視点も生まれましたね。
アナリティクス・サーチコンソールの簡単な応用方法

先日僕がチャレンジした方法です。
近隣の住民へ販促のチラシを1000部まきました。
そのチラシには当然ホームページのアドレスも検索方法も書いてあります。
もし反応があれば、アナリティクスでアクセス数が増加するでしょう。
もし、店舗名をしらなければ「所沢 ○○」と調べられ、サーチコンソールにキーワードが表示されます。
でも両方の増加が見られなかったので、チラシが悪い・タイミングが悪いという仮説を立てました。
また、1%程度のホームページアクセスはありましたが、問い合わせはなし。
「興味はありそうだけども、ホームページだけでこいつは信用できない」
と判断されたのでしょうね(涙
ただ、このデータを得ることが重要なので、改善していく方向性は見えました。
グーグルアナリティクスとグーグルサーチコンソールの導入方法

グーグルアナリティクスとサーチコンソールを導入する方法に入ります。
数ステップで完了なので気楽にどうぞ。
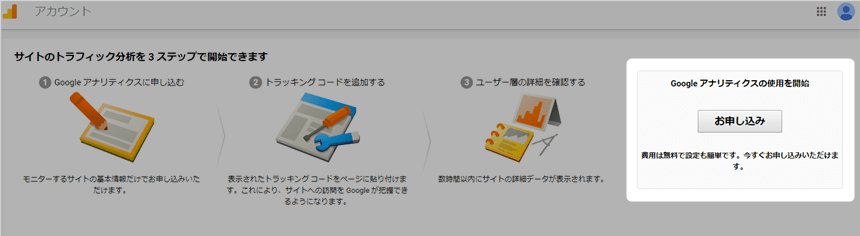
グーグルアナリティクスを導入する4ステップ
ステップ1
アナリティクスアカウントを取りましょう。

ステップ2
アカウント情報(ホームページの情報)を入力します。
後から変えることもできますよ。
- アカウント名:分かりやすい名前を入力
- ウェブサイト名:ホームページの名前を入力
- ウェブサイトの URL:https://aaa.com(ご自身のURL)
- 業種:業種を入力
- レポートのタイムゾーン:日本を選択
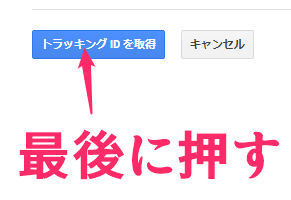
最後にトラッキングIDを取得を押します。

ステップ3

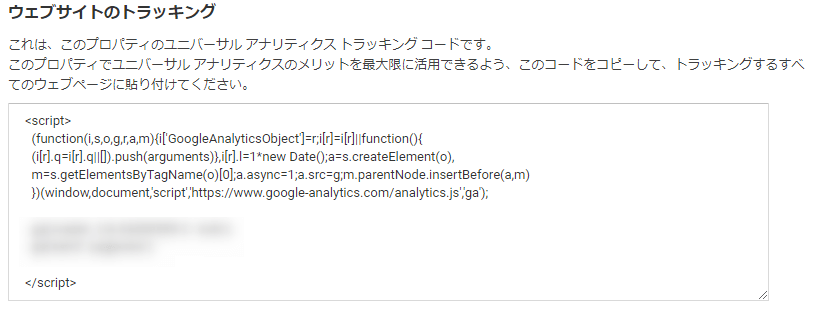
トラッキングコードをコピーして、<head>~</head>に貼り付け。
挿入する場所はどこ?
- WordPress:【ダッシュボード】→【外観】→【テーマの編集】→右側のバーの【header.php】
- Blogger:【テンプレート】→【HTMLの編集】
- FC2ブログ:【設定】→【テンプレートの設定】→【◯◯のHTML編集】
- はてなブログ:【設定】→【詳細設定】→【headに要素を追加】の枠内にコードを貼付け
- Livedoorブログ:【ブログ設定】→【PC】→【カスタマイズ】→【HTMLファイル】
ワードプレスを使っている人を例に設定しみましょう。
まず、ダッシュボードを開いてください。
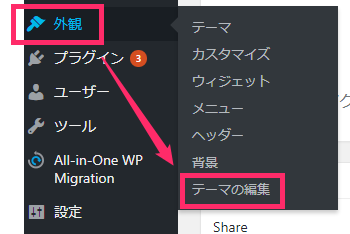
さらに「外観 → テーマの編集」へ進みます。

「CTRL+F」を押すとブラウザで検索ができますので「header.php」を入れてください。

「header.php」を開きます。
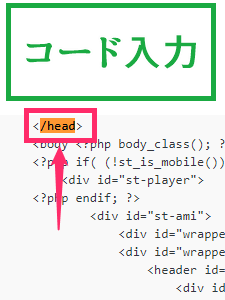
そして、もう1度「CTRL+F」を押し、「/head」を検索しましょう。

上記「コード入力」の箇所にいれれば完了です。
僕は</head>の直前に入れています。
ステップ4
動作しているか確認してみよう。
アナリティクス管理画面へ行きます。

グーグルサーチコンソールを導入する6ステップ
手順は6つです。
慣れている人なら、3分で終わります。
ステップ1
サーチコンソールへアクセスしグーグルアカウントでログイン
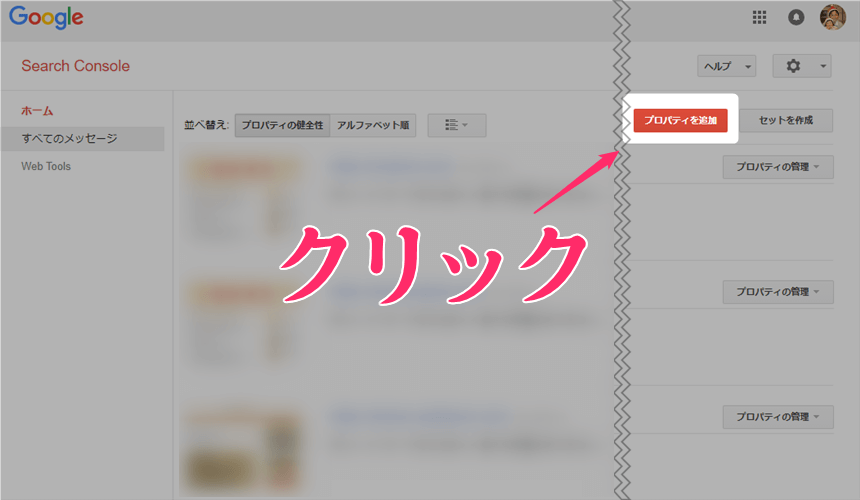
ステップ2
プロパティ追加(ホームページ追加)を押す

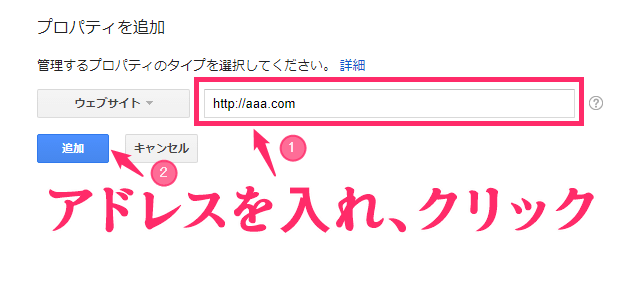
ステップ3
ホームページのアドレス(URL)を入力

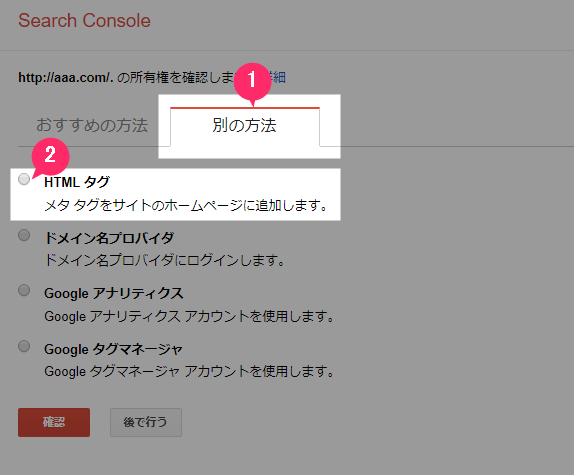
ステップ4
別の方法のタブを押して「HTMLタグ」をクリック

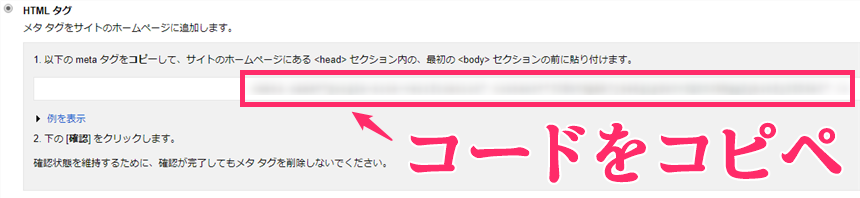
ステップ5

コードをコピーしてHTMLの中に記述。
<head>~</head>の中です。
僕は</head>の直前に入れています。
ステップ6
確認ボタンを押して「所有権が認証されました」と表示されたら完了です。
まとめ

グーグルアナリティクスで確認できること。
- 訪問者の数
- 1ページ当たりの訪問数
- 何を経由してホームページに来たのか?
グールグサーチコンソールで確認できること。
- クリック数
- クリック率・掲載順位
- 検索キーワード
何事も仮説と検証でしか、実態はつかめません。
遅かれ早かれ取り組むのであれば、やったほうがビジネスの参考になると思いますよ。